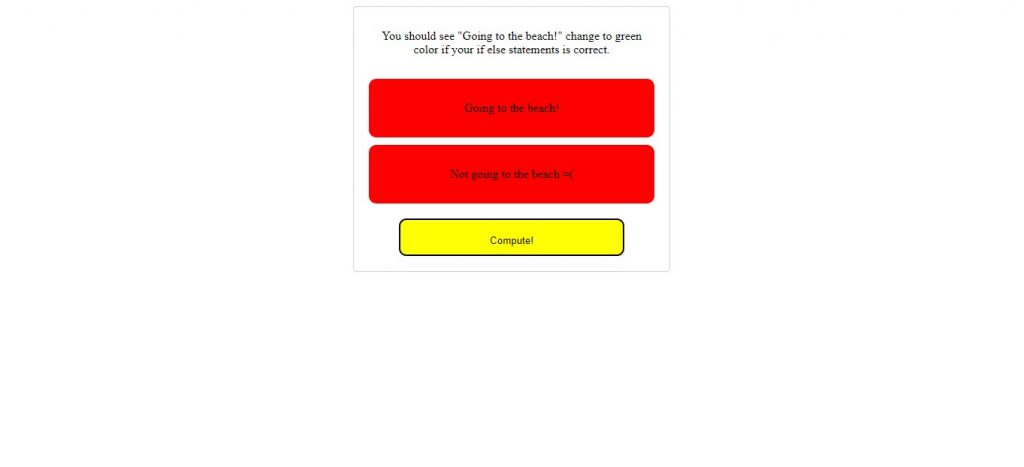
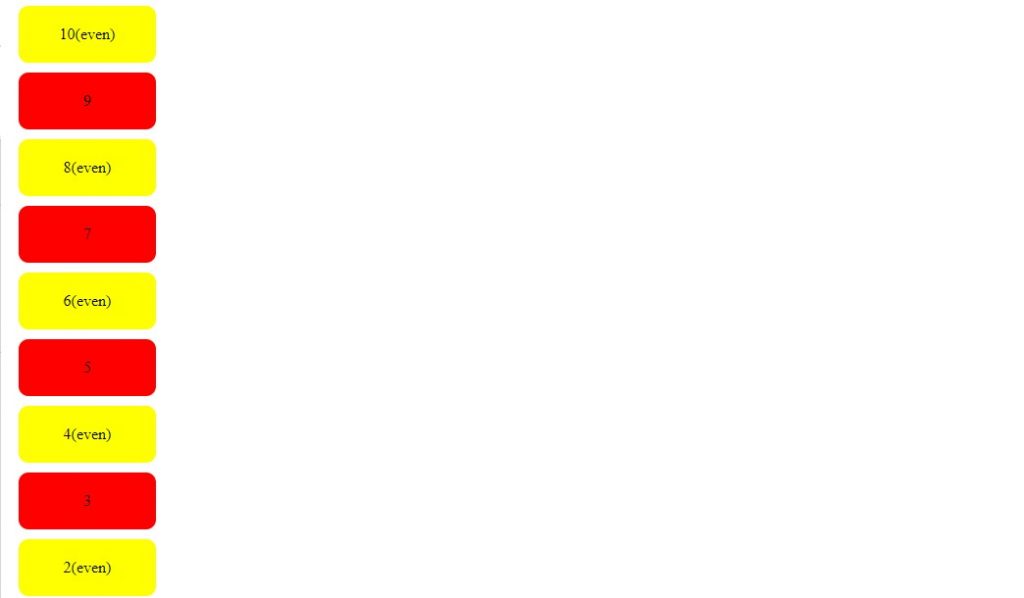
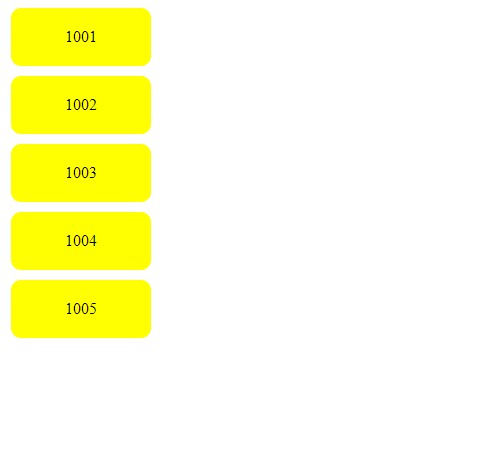
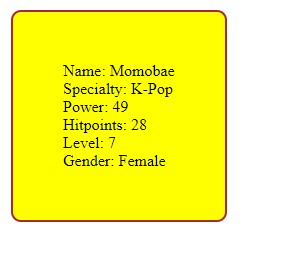
Hello, welcome to Week 6, where in this week of Interactive Development, we managed to use our previous week’s knowledge practically. Stuff like if statements, loops like for and while, arrays, creation of objects via either functions or by just declaring the attributes. It is very similar to traditional languages like Python or C, versus web-like languages like HTML, CSS et cetera. I actually used my knowledge of JS to help me on my personal website. The script.js will automatically randomise commands from an text array of commands, and will insert it into document.querySelector(“.class”).textContent. Same for the year, I am appending the year to the footer of the website. Here are some snapshots for reference. Well, all I can say is thanks for reading and sticking with it.