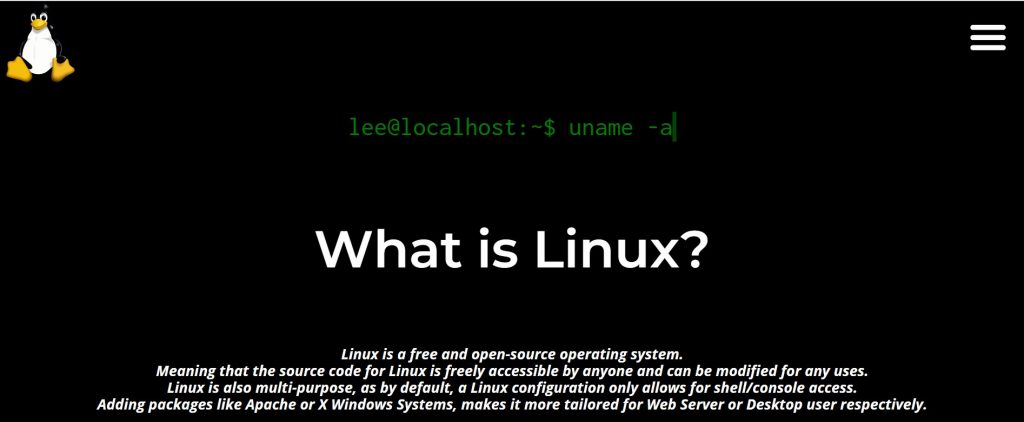
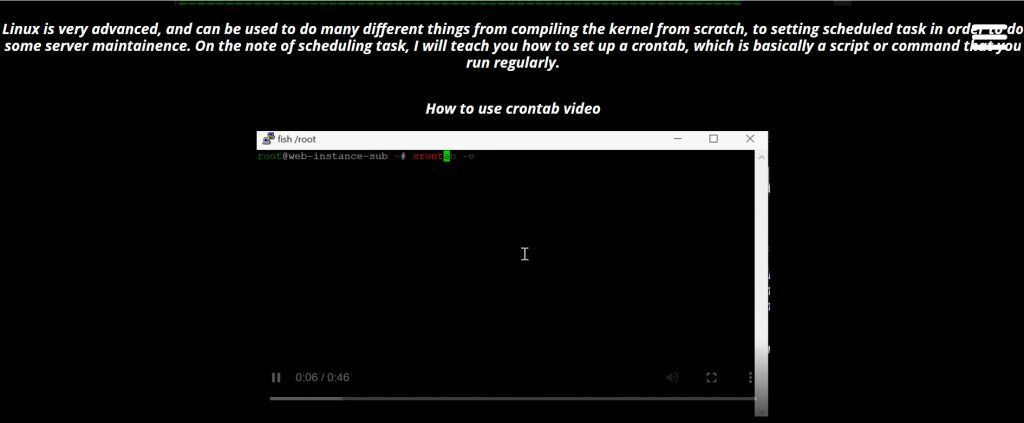
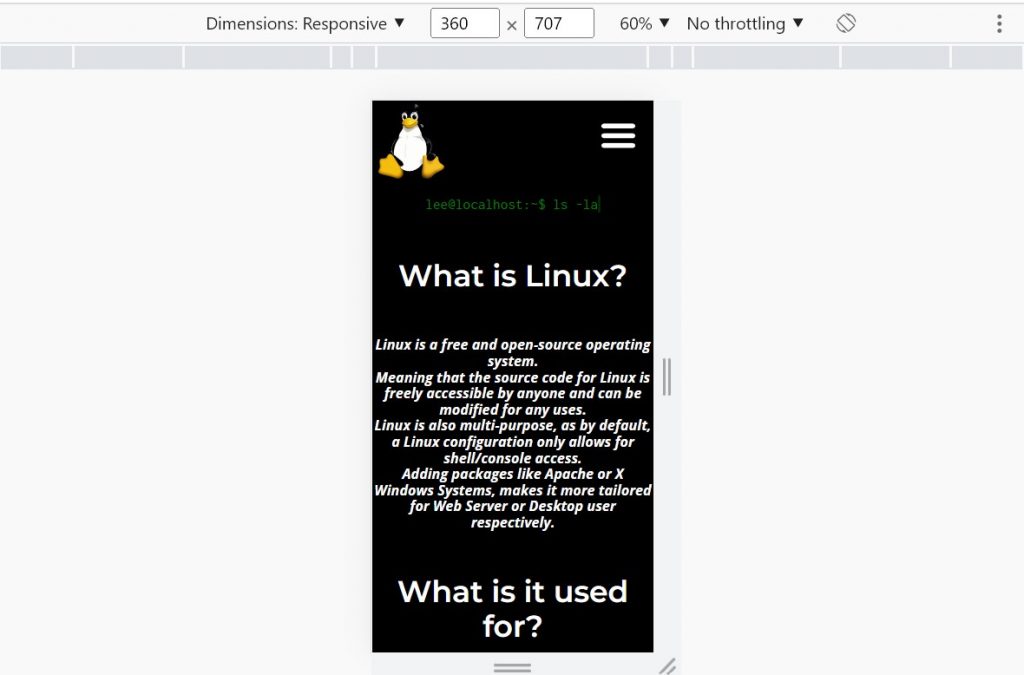
Hello again, this week we are going to be applying our knowledge in JS again. We did our CA this week with the knowledge of DOM, as well as learning more about input validation. Basically overview is that we are supposed to make a text field that auto capitalises. But I think I speak for most, that the website is upmost importance, as it is due on 4th December, which is only a day from when I am posting this blog post. I have made significant progress, I have shifted my nav menu into a full-menu overlay, to make it responsive. In my README.md there is a thanks to the person who gave the base code. Other than that, I included videos and a sign-up form for a fictional course. This is because of my lecturer who gave me feedback on making it more interactive. (Thank you Mr Peter!) Had some difficulty with making my Linux terminal text responsive, cause it keep going out of bounds, so I decided to use media flags to adjust font size, instead of my original idea, make the command short, using window.availablewidth in JavaScript. But font-size is way easier to do haha. Anyway here’s my CA and my snapshots of websites below. Wish me luck for everything, also CT coming up…





Wow nice post. I would also want to sign up for your Linux Course! Tell me more.
Thank you patrick for your nice words. It is fictional unfortunately, if you want to know more email me. Thank you.